
網頁規劃
2020.11.04
什麼是RWD響應式網頁?
讓網站在不同的裝置,電腦、手機或平板上在瀏覽不同解析度時有適合的呈現方式,
讓不同的裝置都可以正常瀏覽同一個網站,不需再另外更改瀏覽版本!
『 給你最方便的瀏覽體驗 』

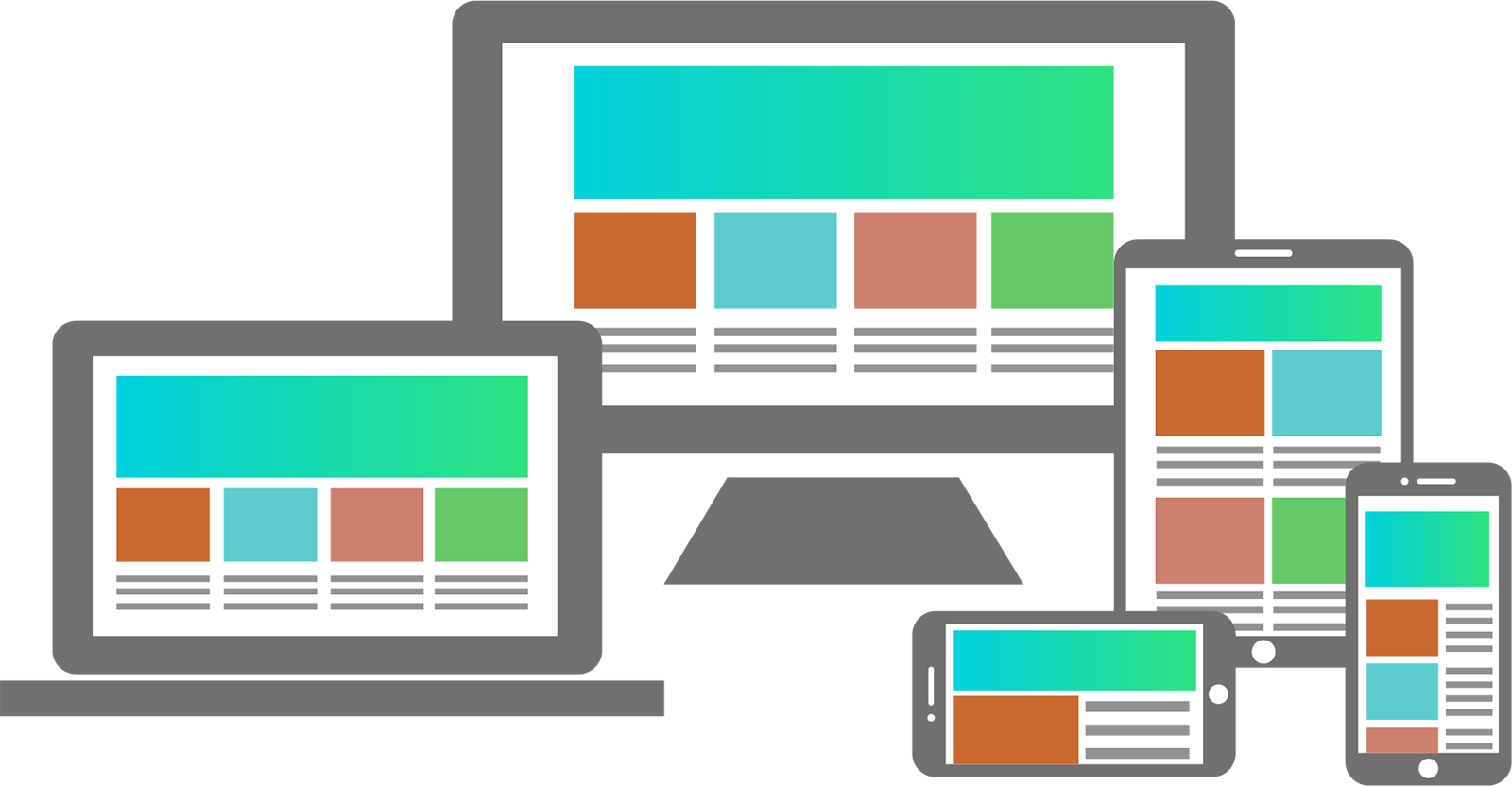
傳統網站 VS RWD響應式網站
RWD響應式網站會根據不同的瀏覽尺寸調整顯示效果,且仍使用相同的網址和網站內容。
傳統網站在手機版上使用的處理方法,是另外設計一個符合手機、平板的版本,
所以當網站要維修時,必須同時維修多個版本;並且會出現不同網址卻有相同內容的問題,
造成網頁分散、重複內容的狀況,在SEO搜尋排名上較不利。

誰適合RWD響應式網頁
首先!檢視你的目標顧客群
年齡?性別?收入?位置?會在哪庭留?嗜好?你必須嘗試瞭解他們才有機會可以把他們拉到你的網站上面。若目標客群有以下的特點,就該使用RWD響應式網站:
1. 一般消費型顧客 (B2C)
2. 電腦、手機、平板等...裝置,交替使用頻率較高
3. 手機使用時間較長
4. 會使用Facebook、Line、IG...等各式社群軟體
5. 善於分享與發佈資訊
你的客戶從哪裡來,了解社群媒體的重要!
要知道!你的客群從哪裡看到你,有助於讓你瞭解應該在哪方面下功夫。你可以從流量數據中去瞭解,若你的客群會以下列幾種方式獲取你所提供的資訊和產品項目,你就適合使用RWD響應式網站:
1. 社群媒體與App,如Facebook、Line、IG、Twitter、WeChat、Youtube等等...
2. 商家的FB粉絲專業
3. 部落客的推文
4. 網路或社群媒體廣告,如關鍵字廣告、原生廣告、贊助廣告等等...
5. 自行上網搜尋關鍵字
如何在網站上介紹你的產品項目與資訊
越簡單的網站也代表操作較簡易,適合使用RWD響應式網站。把你的網站簡化,也有利於你的網站,增加顧客停留的時間!
產品品項單純:數量少於100件都算是很單純
服務範疇單純
交易方式單純
心動了嗎?
馬上聯絡遊星
- 06-3023335
- service@youxing.com.tw
- 台南市永康區中華路425號5F之9
